How to Build WebGL Unity Games and Publish to Itch.io
If you have a medium.com membership, I would appreciate it if you read this article on medium.com instead to support me~ Thank You! 🚀

Publishing Rolling Mind Prototype
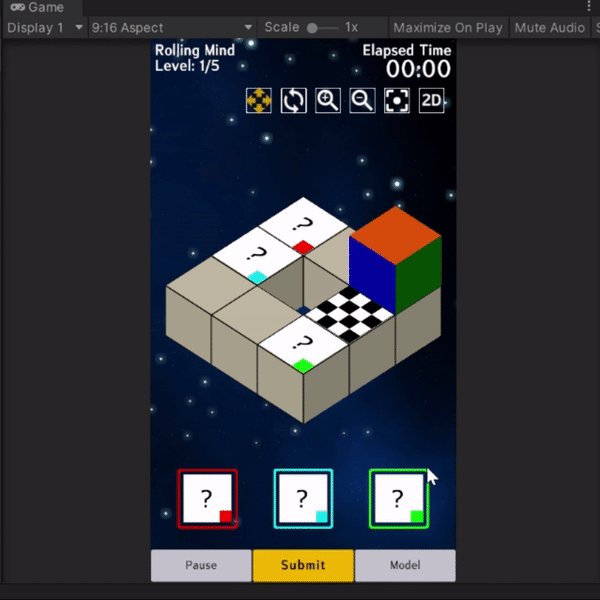
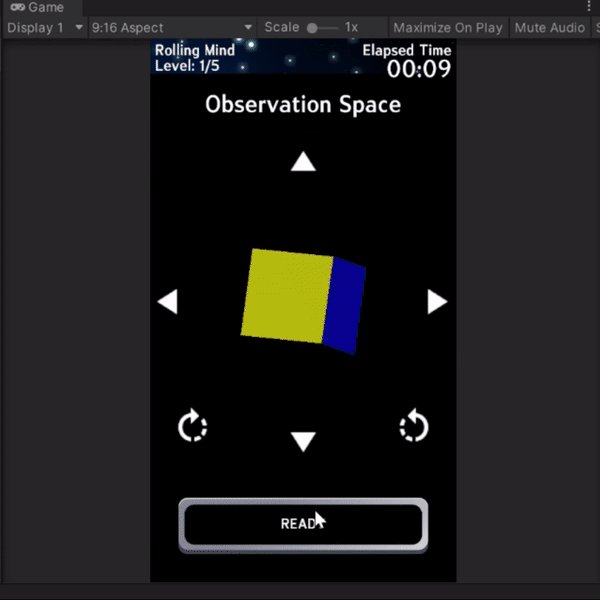
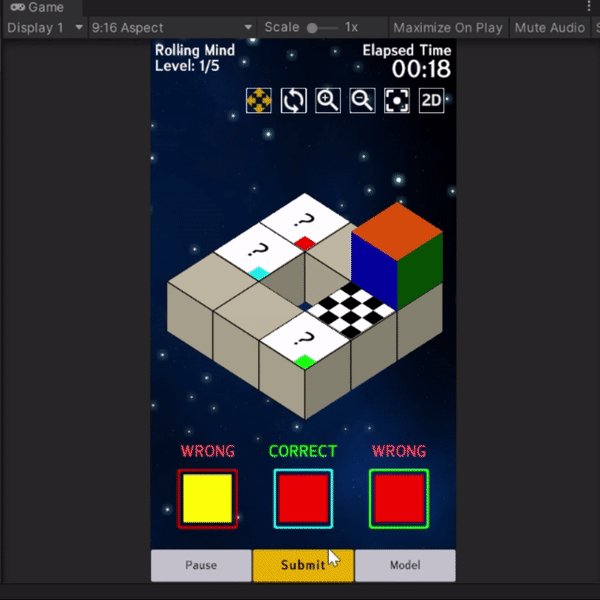
After 2 months of development work, I have published “Rolling Mind” prototype on Itch.io. This is a scale down version as I wanted to get some feedback on the game. So please do check it out and give me your comments on how I can improve it further :)
In case you have missed the previous devlogs, here’s a little context about the game. “Rolling Mind” is a puzzle genre game that challenges your mental rotation ability. It tests your spatial thinking where you have to imagine how an object turned around in your mind.
Refresher Steps for publishing to Itch.io
Itch.io is a website for sharing indie games online and it is a good outreach portal for new game ideas. Here’s a quick refresher on how to build WebGL Unity Games and publish to Itch.io.

Note: WebGL (Short for Web Graphics Library) is a JavaScript API for rendering interactive 2D and 3D graphics within any compatible web browser without the use of plug-ins.
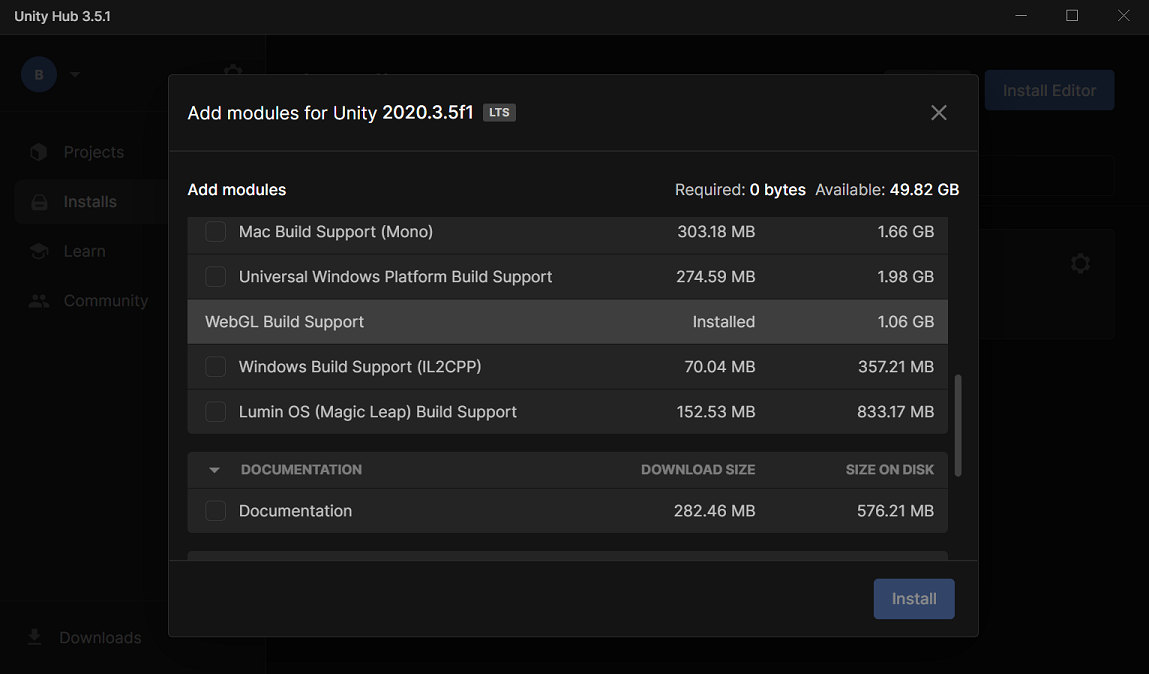
Step 1: Install WebGL Build Support Module
Go to Unity Hub and ensure that you have WebGL Build Support for your Unity Engine. This might differ depending on the version on Unity that you are using.
Note: One issue I faced when installing WebGL was that my anti-virus software blocked the installation which resulted in the installation to be “stuck”. So if your installation is stuck, it could be due to your anti-virus software as well.
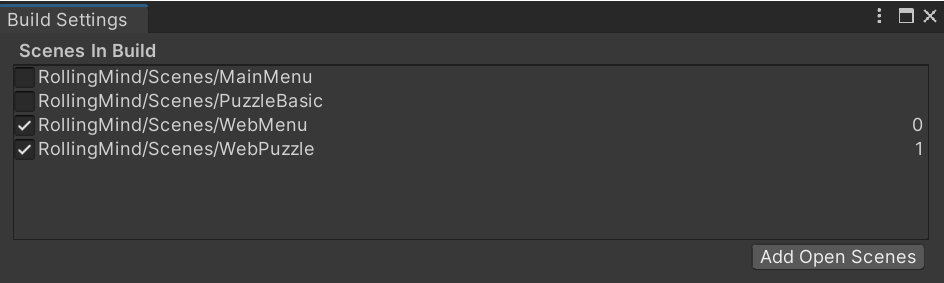
Step 2: Select the Scenes to Build
In the build settings, add all scenes which you like to include in your build.

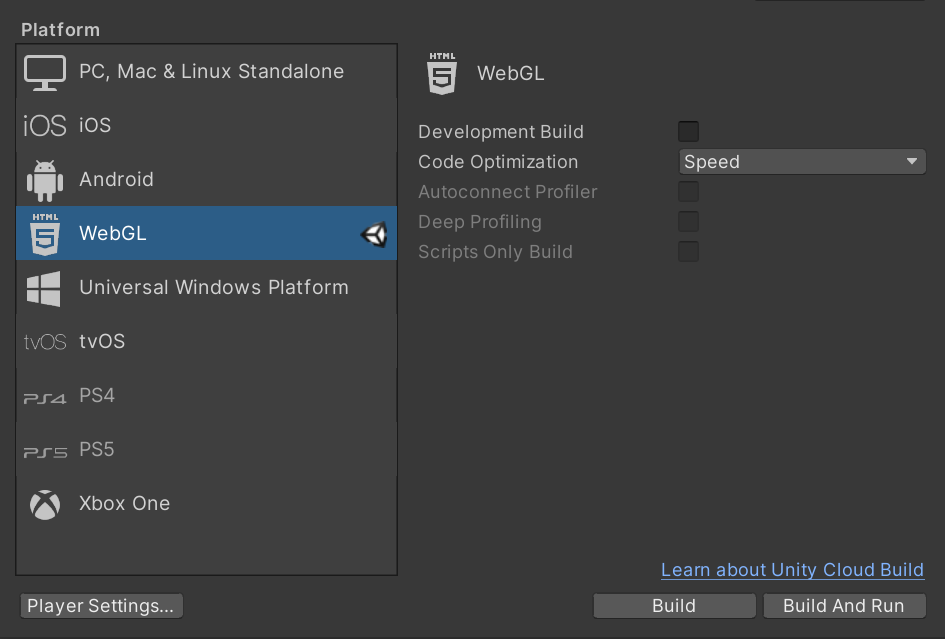
Step 3: Select WebGL as the Build Platform
Unity will automatically restart when you change the build platform.

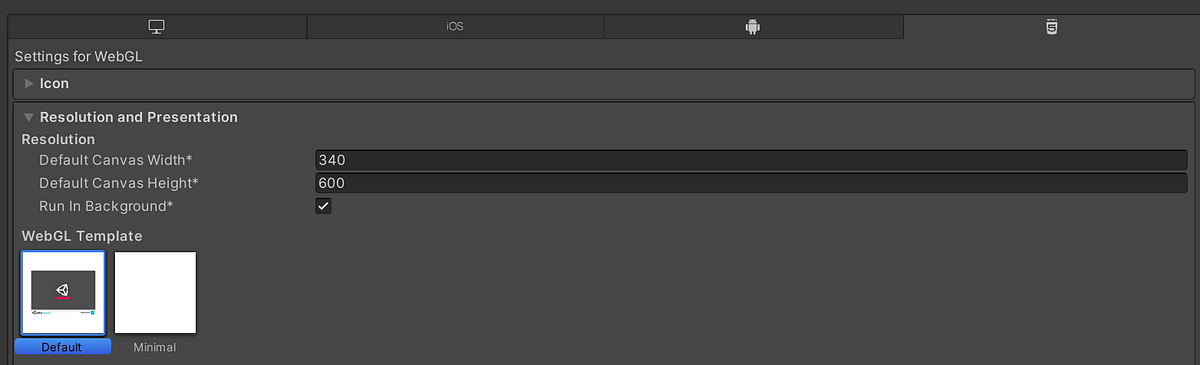
Step 4: Set the Resolution
Before you build the project, go to Player Settings, and edit the resolution. My aspect ratio is 9x16 and a 340 width with 600 height works well for me.

Note: Use Minimal WebGL Template if you do not want the additional WebGL borders
Step 5: Build, Zip and Upload to Itch.io
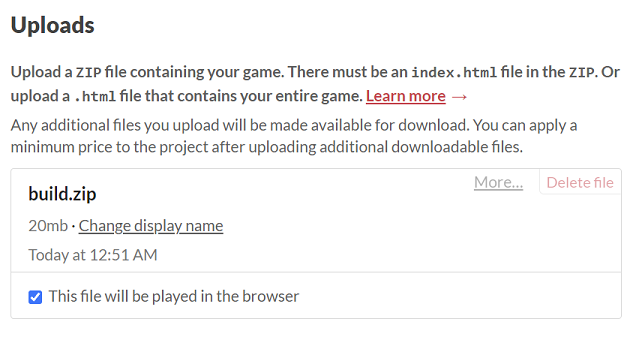
Click on Build to build the project. Once the build is completed, zip the build folder and upload to Itch.io. To do that, simply head over to Itch.io and create a new project. Most of the configuration is pretty straight-forward, but for the “Kind of project”, make sure you select HTML.

Note: One issue I faced when building the game was that my anti-virus software blocked the build which resulted in the build to be “stuck”. So if your build is taking a very long time, it could be due to your anti-virus software as well.
Summing This Up
That’s it for this dev log! The key takeaway is that for some reason, anti-virus software seems to always get a false positive for Unity builds. So it’s good to check that whenever your Unity builds are stuck.
Anyway, if you have managed to try the game, please do let me know what you think about the game in the comments below!
Thank you for reading till the end! ☕
If you enjoyed this article and would like to support my work, feel free to buy me a coffee on Ko-fi. Your support helps me keep creating, and I truly appreciate it! 🙏